Na maioria das grandes cidades dos países desenvolvidos existe o costume de catalogar áreas de referência, sejam elas restaurantes, shoppings ou postos de gasolina. Há cidades onde as informações cadastradas referem-se a zonas críticas, com alto índice de crimes ou epidemias, auxiliando as tomadas de decisão (direcionar a atuação dos policiais ou dos agentes de saúde).
Este trabalho tem a intenção de mapear, de forma georreferenciaFigurada, os pontos de acesso wireless à Internet presentes no estado de Sergipe. Para isso, foi desenvolvida uma aplicação que se aproveita das facilidades proporcionadas pelo conceito de web 2.0, em conjunto com a linguagem de marcação Keyhole Markup Language (KML), chamada Sergipe Wi-Fi, que permite que qualquer usuário, com acesso à Internet, possa visualizar um mapa com todos os pontos de acesso cadastrados. Também é permitido que qualquer pessoa cadastre novos pontos, que serão exibidos no mapa somente após a autorização de um dos administradores. O georreferenciamento (processo de mapear áreas e cadastrar suas coordenadas em sistemas de referência) dos pontos cadastrados é feito através da API do Google Maps, que fornece todas as funcionalidades necessárias à aplicação. O Sergipe Wi-Fi conta com estatísticas quantitativas e qualitativas sobre os pontos de acesso cadastrados, além de trazer estatísticas de segurança e funcionar como uma enciclopédia de pontos de acesso para os turistas e os habitantes.
Os autores
- Almerindo Rehem Neto
- Israel Dias de Jesus Júnior
- Jackline Walois Marozzi
- Renan Meneses de Andrade Franca
- Rodolfo Barreto Prado
1. Introdução
Com a criação do GPS (Global Positioning System) por parte dos militares americanos surgiu a possibilidade de descobrir a localização geográfica, em latitude e longitude, de qualquer pessoa em tempo real, caso a mesma possua um receptor GPS. Ao combinar esta tecnologia com outras é possível prover serviços realmente interessantes e úteis, por exemplo, a Google realizou a construção de um globo virtual totalmente georreferenciado, denominado Google Earth, que permite obter a coordenada de qualquer ponto do planeta e o Google Maps que possui mapas georreferenciados que mostram nome de bairros, ruas e até o CEP de um ponto marcado. Um bom exemplo do uso do mapa georreferenciado foi a criação de um site com o intuito de cadastrar os crimes ocorridos em Chicago, as buscas podem ser por bairro, ruas ou delimitar uma área através do uso de coordenadas para que seja possível conhecer o número de crimes nesta determinada área, já que no momento de cadastrar o crime é armazenado todas as características do local, inclusive sua coordenada.
Considerando o surgimento de várias redes Wi-Fi na cidade de Aracaju, surgiu a idéia de criar uma aplicação web que através da utilização do mapa georreferenciado possa cadastrar essas redes, para uma possível consulta por parte dos habitantes que desejem acessar internet, caso a rede não seja restrita, e também para gerar estatísticas como, o número de redes Wi-Fi por bairro ou por região.
2. Georreferenciamento
É uma técnica que consiste em relacionar informações a localizações geográficas através de nome de lugares ou através de referências geoespacial (coordenadas, longitude e latitude). A melhor forma de representação é associar coordenadas e informações a um pixel de uma imagem, por exemplo, inserir informações em cada pixel de um mapa digitalizado, assim é possível conhecer melhor uma região com apenas um clique em um pixel, sem a necessidade de inserir uma gama de dados para encontrar informações referentes ao local. Um georreferenciamento deve ter três características:
- A informação relacionada a um pixel, no caso de uma imagem, deve ser única em um escopo determinado, não global. Por exemplo, não deve existir nome de municípios iguais em um mesmo estado, mas pode existir nomes iguais em estados diferentes.
- A informação associada a um ponto deve ser entendida por qualquer pessoa, ou seja, permitir o compartilhamento.
- As informações devem ser válidas independente do tempo, por exemplo, não adianta inserir uma temperatura fixa de uma cidade, mas a temperatura média durante o ano.
As informações representadas em uma imagem podem ser variadas, portanto que respeitem as características descritas a cima, como do tipo métrica, nome de lugares. As métricas são representações que utilizam-se da distância de um ponto fixo para definir os locais, por exemplo, caso Aracaju seja o ponto fixo, então ao selecionar o pixel que se localize em Salvador será apresentada a distância de 356 km, esta é um informação que não mudará com o tempo.
As representações nominais não devem representar medidas nem endereços, deve ser nomes que possam ser reconhecidos universalmente, como o nome de um país, no entanto um certo cuidado não percam seu significado com o tempo. Outra forma é a utilização de endereços como o código postal que é utilizado em vários países como informação associada a um ponto.
3. Linguagens de Marcação
É um tipo de linguagem que combina textos ou dados junto com informações sobre eles. Estas informações servem para delimitar estruturas ou características do texto. Existem várias linguagens de marcação, dentre as mais difundidas estão HTML e XML. Todos os editores de texto possuem este tipo de linguagem, ainda que não seja visível, como nas citadas acima, mas a idéia é a mesma. A marcação é feita para cada particularidade( exibição gráfica ) do documento.
Existem três tipos de marcações que são: apresentacionais, procedimentais e descritivas.
Marcações apresentacionais são aquelas onde a estrutura e a apresentação do documento são definidas através de comandos que não são vistos e que estão infiltrados ao longo do texto, como acontece nos processadores de texto.
As marcações procedimentais também estão ligadas a apresentação e estrutura, só que elas podem ser vistas e editadas pelo usuário.
As marcações descritivas, que também são chamadas de marcações semânticas, são aquelas marcações que aplicam mudanças no texto de acordo com o que ele significa.
Existem linguagens que possuem mais de um tipo. A linguagem HTML, por exemplo, possui marcações procedimentais, como as tags <b> e <i> que só causam efeito visual e marcações descritivas, como a tag <a> pois além de efeito visual representa uma função no documento.
4. KML
KML é uma gramática especializada da linguagem de marcação XML (Extensible Markup Language) utilizada para codificar representações de dados geográficos para exibição em navegadores de mapas. Ou seja, o formato KML diz ao navegador “o que” e “como” exibir os dados. Assim como o XML, o KML utiliza uma estrutura baseada em tags com elementos aninhados e propriedades. Entre os exemplos de dados geográficos que podem ser representados utilizando a KML estão pontos, linhas e polígonos 2-dimensionais e tridimensionais.
A linguagem tornou-se conhecida por sua utilização nos aplicativos Google Earth e Google Maps, ambos desenvolvidos pela Google, sendo o primeiro fruto da Keyhole Inc., empresa que desenvolveu, inicialmente, a KML e o Keyhole Earth Viewer. Após a compra da empresa, o Earth Viewer passou a se chamar Google Earth.
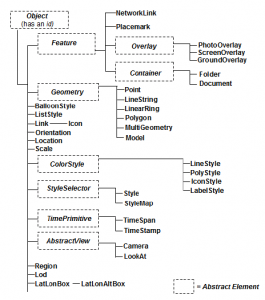
A estrutura da linguagem KML, como dito anteriormente, é baseada em tags. A hierarquia de elementos da KML pode ser vista na Figura 2, onde são representados também os elementos abstratos, que servem de base para a especificação dos elementos reais (que serão utilizados em documentos KML).
Os elementos essenciais ao trabalho, Document, Style, IconStyle e Placemark, serão explicados a seguir. Durante a explicação dos elementos um arquivo KML de exemplo será gerado. No final da explicação este arquivo estará completo e poderá ser importado em qualquer navegador de mapas compatível com o padrão KML.
4.1. DOCUMENT
O elemento Document é um contêiner, ou seja, serve para agrupar outros elementos. Ele é necessário caso o arquivo KML utilize estilos compartilhados, conceito que será explicado mais a frente.
Um nome e descrição podem ser dados ao elemento usando as propriedades name e description, respectivamente. Estes dados irão aparecer no navegador de mapas.
Exemplo de KML – Parte 1:
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://earth.google.com/kml/2.2"> <Document> <name>Sergipe Wi-Fi</name> <description>Mapa de Hotspots (pontos de acesso wireless) disponíveis em Aracaju, SE, Brasil.</description> </Document> </kml>
4.2. STYLE
O elemento Style contém estilos que podem ser utilizados por elementos Feature com o objetivo de alterar a exibição de elementos Geometry (por exemplo: cor da linha, cor das faces de um polígono) ou alterar os ícones de exibição dos elementos Feature. Cada elemento Style deve conter um atributo id para que possa ser referenciado posteriormente por outros elementos.
Os estilos que podem ser customizados são aqueles que implementam o elemento abstrato ColorStyle: LineStyle, PolyStyle, IconStyle e LabelStyle.
4.3. ICONSTYLE
Especifica como os ícones dos Placemarks que contém pontos são desenhados. Para colocar uma imagem personalizada é necessário definir o elemento Icon e, dentro deste, especificar a propriedade href contendo o endereço do ícone.
Exemplo de KML – Parte 2:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.2">
<Document>
<name>Sergipe Wi-Fi</name>
<description>Mapa de Hotspots (pontos de acesso wireless) disponíveis em Aracaju, SE,
Brasil.</description>
<Style id="est_pessoal">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/shapes/man.png</href>
</Icon>
</IconStyle>
</Style>
</Document>
</kml>
Ainda é possível redimensionar o ícone, utilizando a propriedade scale do elemento IconStyle. Neste exemplo ela não será utilizada: o ícone será exibido em seu tamanho real.
4.4. PLACEMARK
Segundo (OGC, 2008), “um Placemark é uma extensão do elemento Feature com um elemento Geometry associado”. Ao pé da letra, placemark significa marcador de lugar – que é realmente a sua função. Assim sendo, um Placemark pode marcar um local utilizando um ponto, bem como demarcar uma área utilizando um polígono.
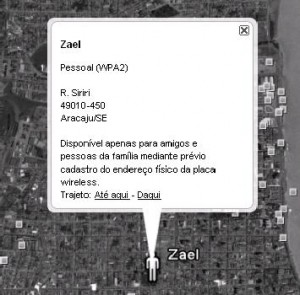
Elementos Placemark geralmente possuem nome e descrição como uma forma de identificação. Além disso, é recomendável que todos os Placemarks possuam o atributo id especificado. As propriedades name e description também são utilizadas para isso. Uma particularidade de um Placemark é que um balão – contendo seu nome (em negrito) e descrição (logo abaixo do nome) – aparece se ele é clicado, assim como mostrado na Figura 3.
O estilo que deverá ser utilizado na exibição do Placemark é definido com a propriedade styleUrl, que deverá conter o id do elemento Style definido anteriormente.
Por fim, para que o Placemark seja posicionado no mapa, é necessário incluir um elemento do tipo Geometry. Como este trabalho contempla apenas pontos, só é necessário incluir um Point dentro do Placemark. Este elemento Point deverá conter a propriedade coordinates, cujo conteúdo é: longitude e latitude do ponto, separados por vírgula.
Exemplo de KML – Parte 3:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.2">
<Document>
<name>Sergipe Wi-Fi</name>
<description>Mapa de Hotspots (pontos de acesso wireless) disponíveis em Aracaju, SE,
Brasil.</description>
<Style id="est_pessoal">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/shapes/man.png</href>
</Icon>
</IconStyle>
</Style>
<Placemark id="hotspot1">
<name>Zael</name>
<description><![CDATA[Pessoal (WPA2)<br /><br />R. Siriri<br />49010-450<br
/>Aracaju/SE<br /><br />Disponível apenas para amigos e pessoas da família mediante prévio
cadastro do endereço físico da placa wireless.]]></description>
<styleUrl>#est_pessoal</styleUrl>
<Point>
<coordinates>-37.056808590823,-10.917005173225,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
Note que, na propriedade description, a descrição do Placemark aparece dentro do elemento CDATA. Segundo (OGC, 2008), ele é utilizado para exibir tags HTML (Hypertext Markup Language) e sua função é fazer com que os caracteres especiais sejam ignorados, não causando erros. Caso o elemento CDATA não seja utilizado, os caracteres especiais devem ser tratados como entidades HTML, fazendo com que um sinal “menor que” seja transformado em <.
O arquivo final, exibido na Tabela 3, se carregado no Google Earth, dará um resultado igual ao exibido na Figura 3. É com estes elementos básicos que a aplicação que será apresentada irá representar os pontos.
5. GML
GML ou Geography Markup Language quer dizer linguagem de marcação geográfica e como o próprio nome diz ela é uma linguagem que utiliza o XML, que é uma linguagem de marcação, para expressar características geográficas. Ela foi especificada pela OGC (Open Geospatial Consortium) e tem como principal objetivo modelar, armazenar e transportar informações geográficas entre sistemas por meio da internet, mas sem representação gráfica. A GML é codificada a partir de XML Schemas baseados em modelos geométricos, de feições e de superfícies. Os principais conceitos utilizados pela GML para modelagem são extraídos das séries de normas internacionais ISO 19100 e da OpenGIS Abstract Specification. Uma feature é uma abstração do mundo real (ISO 19101) . É um recurso geográfico se estiver associado à uma localização na Terra. Dessa forma, uma representação digital do mundo real pode ser tida com um conjunto de features. O estado de uma feature é definida por um conjunto de propriedades, onde cada propriedade é representada por uma tupla(nome, tipo, valor). Os principais esquemas XML são:
O BasicTypes, que engloba uma série de componentes simples e genéricos para representação arbitraria de atributos, nulos ou não. O Topology, o qual especifica as definições do esquema geométrico dos dados, bem como sua descrição.
O Coordinate Reference Systems, para sistemas de referência de coordenadas.
O Temporal Information and Dynamic Feature, que estende aos elementos características temporais dos dados geográficos e suas funções dinamicamente definidas.
O Definitions and Dictionaries, trata das definições das condições de uso dentro de documentos com certas propriedades ou informações referentes à propriedade padrão.
O Metadata é um esquema utilizado para definir as propriedades dos pacotes de dados que podem ser utilizados através de outros dados já existentes.
Na GML o object é a definição básica para qualquer objeto. Os principais objetos de todas as aplicações são derivados dos tipos abstratos Feature e Geometry. São implementadas as seguintes geometrias: Point (um único ponto), LineString (possui as coordenadas do primeiro e do ultimo ponto), LinearRing (coordenadas de um anel), Polygon (coordenadas de um polígono), MultiPoint, MultiLineString, MultiPolygon, MultiGeometry e possui ainda os elementos <coordinates> e <coord> para codificação de coordenadas.
Exemplo de coordenadas GML:
<gml:coord> <gml:X>100</gml:X> <gml:Y>50</gml:Y> </gml:coord> <gml:pos>100 50</gml:pos> <gml:coordinates>-45.3,-22.8 -47.4,-22.1</gml:coordinates> <gml:posList>-45.3 -22.8 -47.4 -22.1</gml:posList>
Exemplo de GML:
<gml:Point> <gml:pos srsDimension="2">326358.80 7397825.65 </gml:pos> </gml:Point> <gml:Curve> <gml:segments> <gml:LineStringSegment> <gml:posList srsDimension="2">209875.37 7786108.83 209932.91 7785823.73 210330.08 7783858.70 209966.27 7781855.12 </gml:posList> </gml:LineStringSegment> </gml:segments> </gml:Curve> <gml:LineString> <gml:coordinates>324576.16,7382767.53 324552.72,7382700.51 324504.21,7382669.83 324352.02,7382352.69</gml:coordinates> </gml:LineString>
A representação visual de uma estrutura GML depende do uso de recursos gráficos adicionais, sendo necessária sua transformação em algum formato gráfico. No entanto, isso não é necessário em algumas aplicações onde os dados geográficos são dirigidos a um modelo matemático para processamento, não precisando de exibição gráfica dos resultados. Quando a transformação é necessária, os dados em GML são convertidos para o padrão SVG. Geralmente utiliza-se XSLT para fazer a conversão. XSLT é uma linguagem para especificar a transformação de documentos XML em outros formatos baseados em texto, como uma página HTML, um arquivo PDF ou um arquivo SVG. SVG é uma linguagem para descrever gráficos bidimensionais em XML e que permite três tipos de objetos gráficos: vetor, imagem e texto.
6. Aplicação
O Sergipe Wi-Fi é uma aplicação web cujo objetivo é catalogar os pontos de acesso à Internet sem fio (wireless) disponíveis no estado de Sergipe. Sua interface gráfica é bastante simples, sendo composta apenas por um mapa, como pode ser visto na figura 5. Os três tipos de imagens que aparecem (escola, pessoa e cifrão) simbolizam os três tipos de hotspots que podem ser adicionados: Acadêmico, Pessoal e Corporativo, respectivamente.
As principais funcionalidades do Sergipe Wi-Fi (exibição do mapa e seus pontos) são garantidas com o uso da API do Google Maps. Além disso, outras tecnologias são utilizadas para fornecer uma navegação fácil. Destacam-se a linguagem de marcação KML, utilizada para inserir os pontos no mapa de uma forma bastante simples, a API para realizar consultas de geocoding reverso GReverseGeocoder, a biblioteca JavaScript jQuery, a linguagem de programação PHP e o banco de dados MySQL.
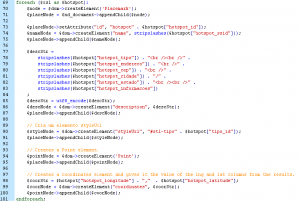
O trecho de código presente na figura 6 é o responsável por toda a funcionalidade básica do Sergipe Wi-Fi. É totalmente escrito em JavaScript. As linhas 6 e 13-15 são responsáveis por exibir o mapa e seus controles (aparecem no canto superior direito do mesmo) na página. As linhas 2, 9-11 e 16 são responsáveis por carregar o conteúdo do arquivo KML que é gerado pelo script PHP (figura 7) e transformá-los em pontos no mapa, incluindo a exibição do balão explicativo ao clicar nos mesmos. A linha 7 instancia um objeto da classe GReverseGeocoder, responsável por retornar os dados reais (Endereço, Cidade, Estado, País, etc.) de um ponto no mapa.
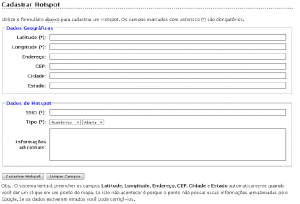
Já as linhas 18-24, 26-39 e 41-46 são responsáveis, respectivamente, por (i) realizar as consultas de geocoding reverso quando o usuário clica em algum lugar do mapa, (ii) preencher os campos do formulário de cadastro (figura 8) com os dados do ponto obtidos e (iii) limpar os campos do formulário caso a consulta retorne um erro.
Através da biblioteca jQuery e seu plugin Form, os dados do formulário na figura 8 são processados em segundo plano por um script PHP. Desta forma, o browser do usuário não é encaminhado para outra página. O resultado (seja ele sucesso ou erro) é retornado através de um aviso JavaScript.
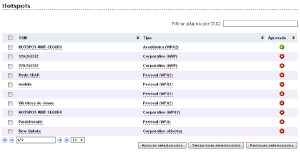
Quando um hotspot é cadastrado com sucesso o usuário recebe a mensagem “Seu Hotspot foi cadastrado com sucesso! Aguarde o processo de liberação para que ele apareça no mapa.”. A liberação dos mesmos é realizada através da interface de administração (figura 9).
Através da interface de administração é possível aprovar/desaprovar vários pontos, bem como remover e alterar os dados dos mesmos. Para facilitar a navegação, a tabela contendo os hotspots pode ser paginada, exibindo 10, 20, 30 ou 40 resultados por página. Além disso, é possível ordenar os resultados apenas clicando em uma das colunas. Por fim, ainda é possível filtrar, através do SSID dos hotspots, os resultados de uma página.
A página de estatísticas, infelizmente, não pôde ser finalizada a tempo de ser mostrada neste trabalho.
7. Conclusão
Com o uso dessa tecnologia que engloba georreferenciamento, GML e KML, estão surgindo iniciativas com a finalidade de desenvolver aplicativos que podem ter funções muito úteis em nosso dia-a-dia, como é o caso da aplicação que foi apresentada. No exemplo mostrado anteriormente, a finalidade é mapear hotspots, mas podem ser desenvolvidos outros sistemas com finalidades de igual importância e com o uso da mesma tecnologia como: cadastro de postos de saúde, de postos policiais , entre outros. A criação de qualquer aplicação desse tipo pode ser bastante facilitada com o uso da API disponibilizada pelo Google que já fornece toda a base para a criação do aplicativo.
7.1 Sobre os Autores
Israel Dias de Jesus Júnior, Jackline Walois Marozzi, Renan de Meneses Franca e Rodolfo Barreto Prado são alunos do oitavo período do curso de bacharelado em Ciência da Computação da Universidade Tiradentes – UNIT. Almerindo Rehem Neto é professor do curso de bacharelado em Ciência da Computação da Universidade Tiradentes – UNIT.
7.2. Referências
- OGC. OGC KML. 2008. Disponível em: <https://portal.opengeospatial.org/files/?artifact_id=27810>. Acesso em: 03 outubro 2008.
- MARIN, R. Introdução a linguagens de marcação. 2008. Disponível em: <http://rafaelmarin.net/introducao-a-linguagens-de-marcacao/>. Acessado em: 06 outubro 2008.
- GUIMARÃES, C. Introdução a Linguagens de Marcação: HTML, XHTML, SGML, XML. 2005. Disponível em: <http://www.ic.unicamp.br/~celio/inf533/docs/markup.html>. Acessado em: 06 outubro 2008.
- HILL, L. L. Georeferencing in Digital Libraries. 2004. Disponível em: <http://www.dlib.org/dlib/may04/hill/05hill.html>. Acessado em: 10 outubro 2008.
- CLARKE, C. K. Lecture 4: Georeferencing. 1997. Disponível em: <http://www.geog.ucsb.edu/~kclarke/G176B/Lecture04.ppt>. Acessado em: 10 outubro 2008.
7.3. Observações e Anexos
Este documento foi gentilmente cedido para publicação na Devin pelo professor Almerindo Rehem Neto e pode ser encontrado também em seu formato original: PDF.